Install wasm in Win10
条评论先感谢Firefox的文档,至少没有”如果是Win10,建议安装在WSL上“的劝退警告23333
不过准确的来说也不是安装wasm,而是安装 Emscripten 这个可以编译C/C++到wasm的编译器
首先介绍一下我开始的安装方法(其实也不傻瓜啦2333),如下:
需要的依赖:CMake、Visual Studio和它的MSVC Compiler(我自已有MinGW64但是还是编译不了)
notice:以下步骤全部在管理员模式下运行!!
先找个文件夹准备安装它,然后:
1 | git clone https://github.com/juj/emsdk.git |
然后安装程序就会给你把所有依赖(包括啥llvm、python、java、node)全安装到它下面(不过不用慌,后面我们可以解决与现有的程序的冲突)
等待安装完成后,运行:
1 | emsdk activate --global --build=Release latest |
然后就是重头戏了!!安装一下binaryen-master-64bit:
1 | emsdk install --build=Release binaryen-master-64bit |
这一步会分成两个小步,第一步是git clone源码下来,第二步是调用Cmake编译源码
如果电脑里的Visual Studio版本还是13/15/17的话,在上面的命令后面加上--vs2013/--vs2015/--vs2017的参数的话,应该编译没啥问题
但是如果像我这样装了vs2019或者上面的还是出问题的话,我们就要手动使用Cmake编译了:
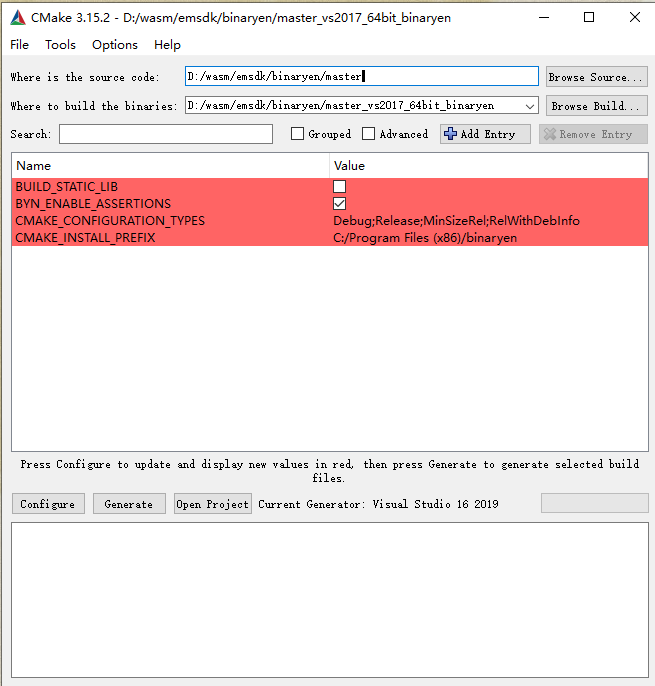
打开Cmake-GUI,选择下载的源码和输出文件夹,如下:

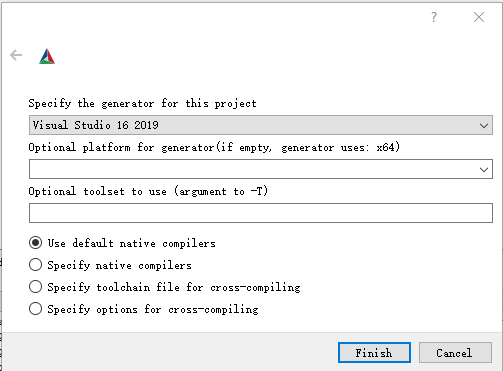
先点击菜单栏中的File -- Delete Cache清除之前的make缓存,然后点击Configure,在弹出来的窗口中选择当前电脑上有的Compiler,在Windows上最好还是用VS的吧,像这样:

然后点Finish,就会出现第一张图的情况了,然后我们直接点Generate,开始make
make完成之后,还需要像上面一样Activate,运行命令:
1 | emsdk activate --global --build=Release binaryen-master-64bit |
我们的Emscripten就装好啦~~
然后我们来解决上面的依赖和现有程序冲突的问题,打开环境变量,我们会看到多了这么一些东西:
EMSDK_NODE
EMSDK_PYTHON
JAVA_HOME也被修改了
PATH里面多了两行,分别是emsdk文件夹、Emscripten的文件夹
要改回来的话直接改就好了
但是更重要的是,我们可以从这里反推回来只安装Emscripten需要配置的环境变量和程序,就是多出来的那两个啦~~(不过要注意的是,python必须是2.7.*的版本)
所以我们可以在装好并配置完前面的依赖和环境变量之后,运行回Firefox文档中的安装过程:(直接Copy from 上面的链接)
1 | git clone https://github.com/juj/emsdk.git |
那么照理说应该是可以的,不过我没有删了重装,所以不敢百分百确定
安装好之后,我们就来编译一个 hello world吧:
新建hello.c:
1 |
|
在目录下运行:
1 | emcc hello.c -s WASM=1 -o hello.html |
接着编译程序就会生成三个文件:hello.wasm、hello.js、hello.html
都挺复杂的😂😂我没认真看
然后我们打开hello.html,按F12就可以看到我们的输出啦~~
这样我们就成功安装了emsdk,可以愉快地玩耍WASM啦~~