Spring boot+graphql+Mongodb构建
条评论寒假在准备DS final project的时候某大佬推荐了graphql,然后就拿其他项目试了下水,发现还是不错的,后端的代码量有所下降(当然前端的代码量是提升的),能让我更专注于前端一点吧
那么就在这里写一写我的简单的spring boot+graphql+mongodb的项目构建和踩坑经历(我也没深入研究graphql-java,所以说错了的欢迎指正)
对于还不懂GraphQL的同学来说,推荐先去熟悉它。GraphQL官网
一、项目的构建
我用的还是IDEA的maven构建,依赖只带devtools和mongodb就好了,因为项目比较简单
那么在构建好之后呢,我们需要手动添加一些依赖,如下(wordpress实在没什么好的代码高亮插件,所以我只能上carbon弄好把图片撸上来了qwq)

二、项目结构
这里我们先定义我们的应用程序package为 com.test,由于GraphQL主要是 Type(对应实体类)、Query(查询)、Mutation(修改)三种类型和操作,我们就对应定义三个package
- com.test.types,对应操作的基本实体,同时作为Mongodb储存的数据类
- com.test.query:对应Query操作的类
- com.test.mutation:对应Mutation操作的类
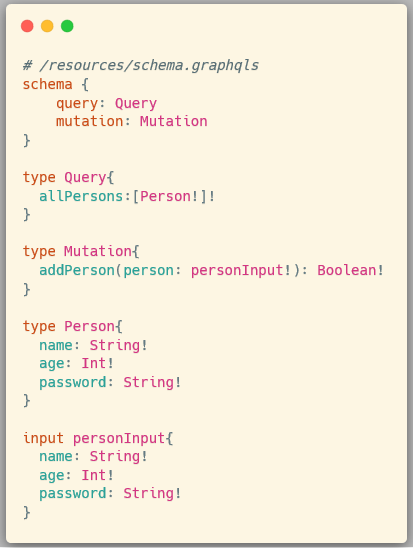
这里我们放上一张简单的schema,以对应后面的举例:

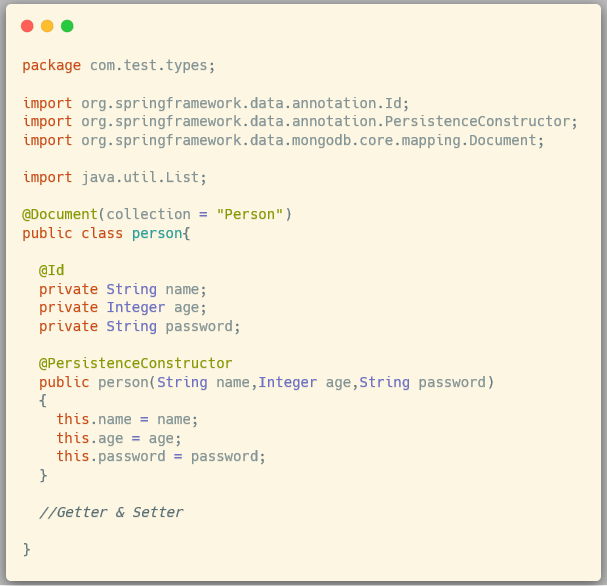
在写好schema之后,我们就需要实现对应的类了,如下:

这里要注意类中的成员名、类型应该是要和schema中的一样的,否则会解析不出来,在构造的时候就直接被赋为null了,如构造的时候没有schema中的某个参数,会直接报错。同时构造方法最好写多两个,以应对不同的输入场景。
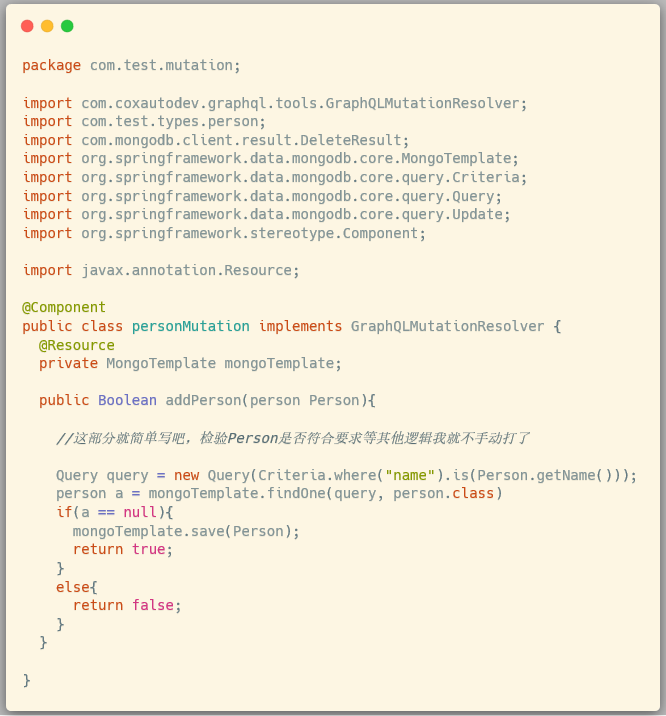
下面是Query、Mutation中函数的实现,在GraphQL中被称为Resolver:


这里需要注意一些事情:
- class可以随便取名,但是方法还是要对应schema中的函数名
- 分别实现GraphQLQueryResolver和GraphQLMutationResolver接口
- 方法的参数类的某个构造方法必须包含schema中input类型的参数(应该也是要同名的),其他参数(如果有的话)会被赋值为null
- 当然,返回值也必须与schema中的返回类型相同
另外,关于解决浏览器的CORS请求问题,随便百度了下,可以在Application类里添加这样一个类:
1 |
|
在写好这些之后,我们就可以开始运行这个简单的应用啦~~查询接口默认运行在
打开浏览器输入 localhost:4000/graphiql,可以打开我们的调试工具—GraphiQL,这是一个基于React的GraphQL调试工具。
如果想要改变路径和端口,可以在application.properties中指定graphiql.mapping和server.port的值。
一个简单的应用就这样构建好啦,关于进一步的复杂一点的东西,之后再补充吧。